Autorola
Digital Showroom (DSR)
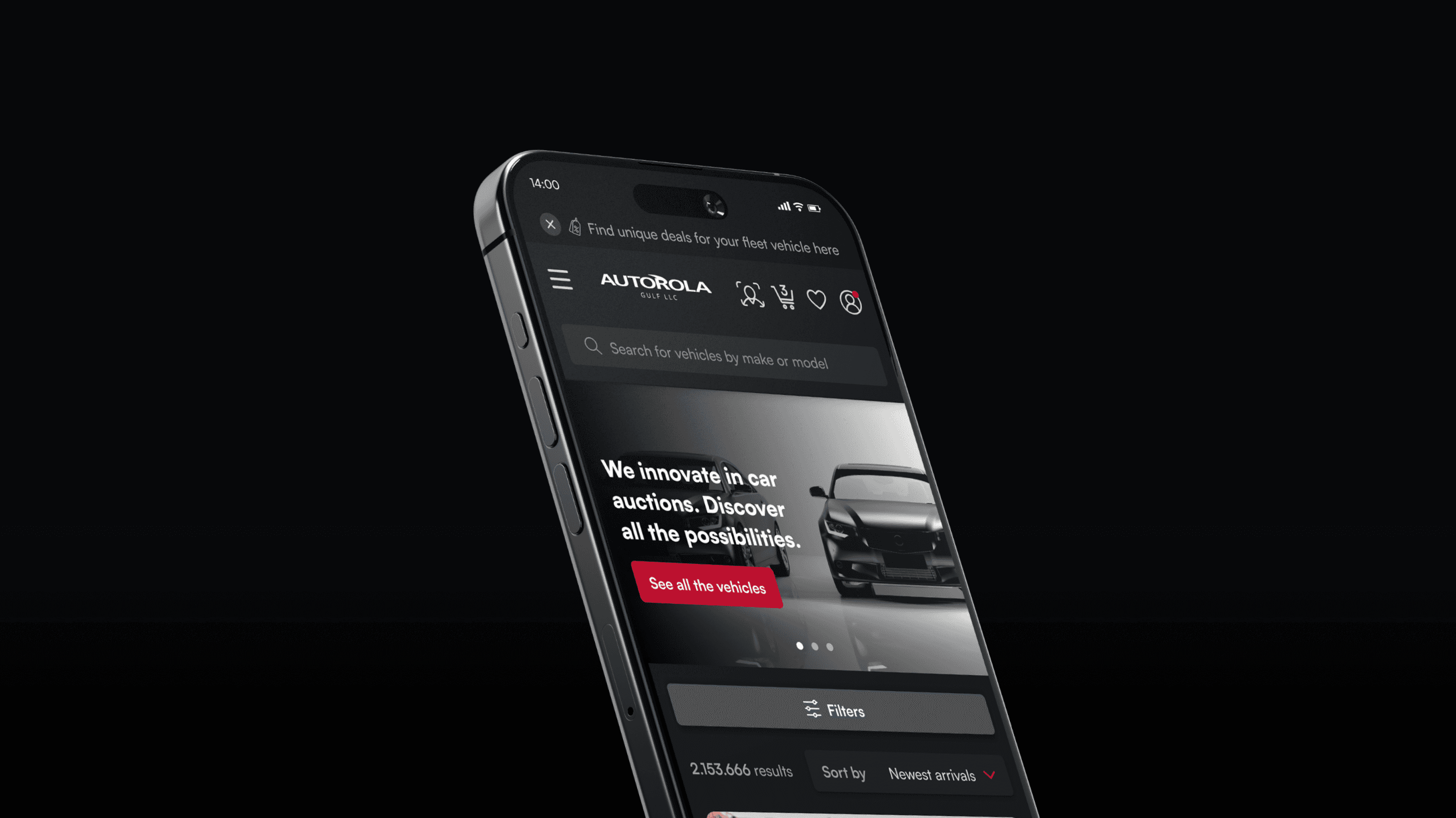
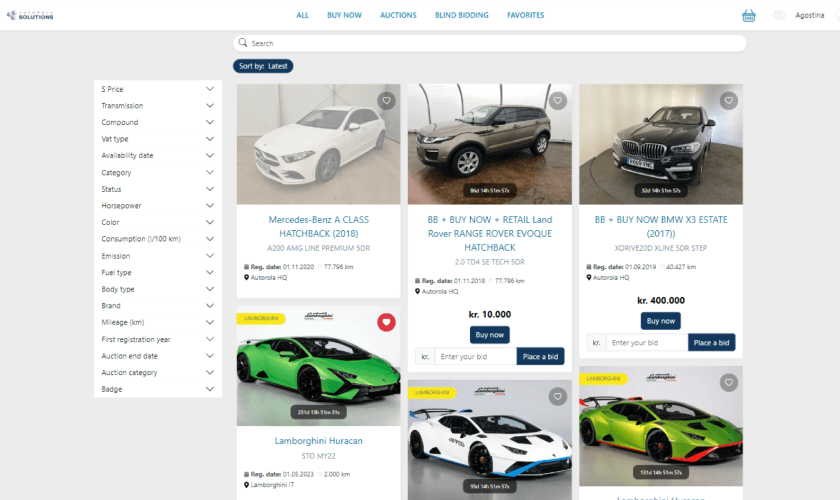
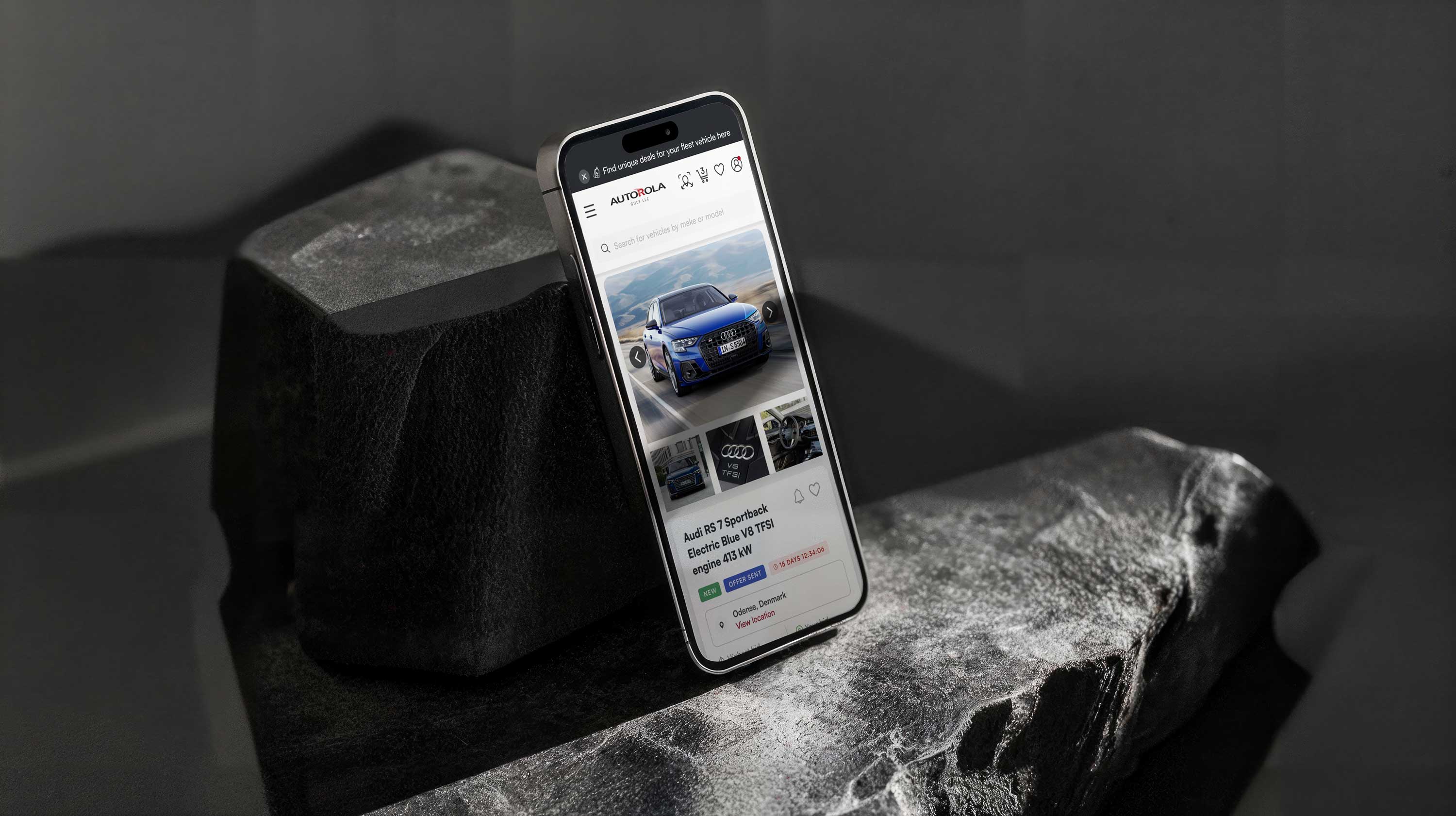
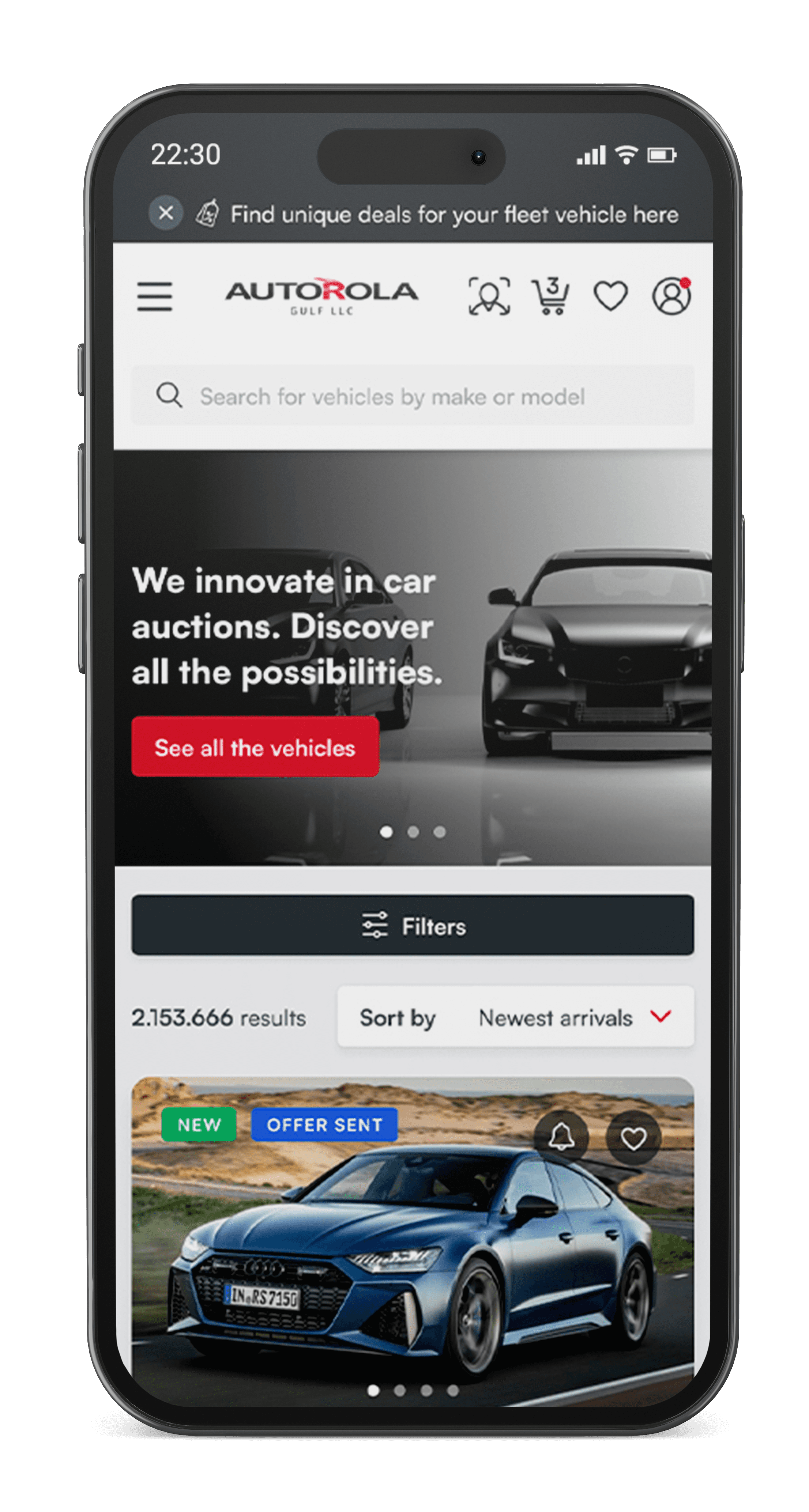
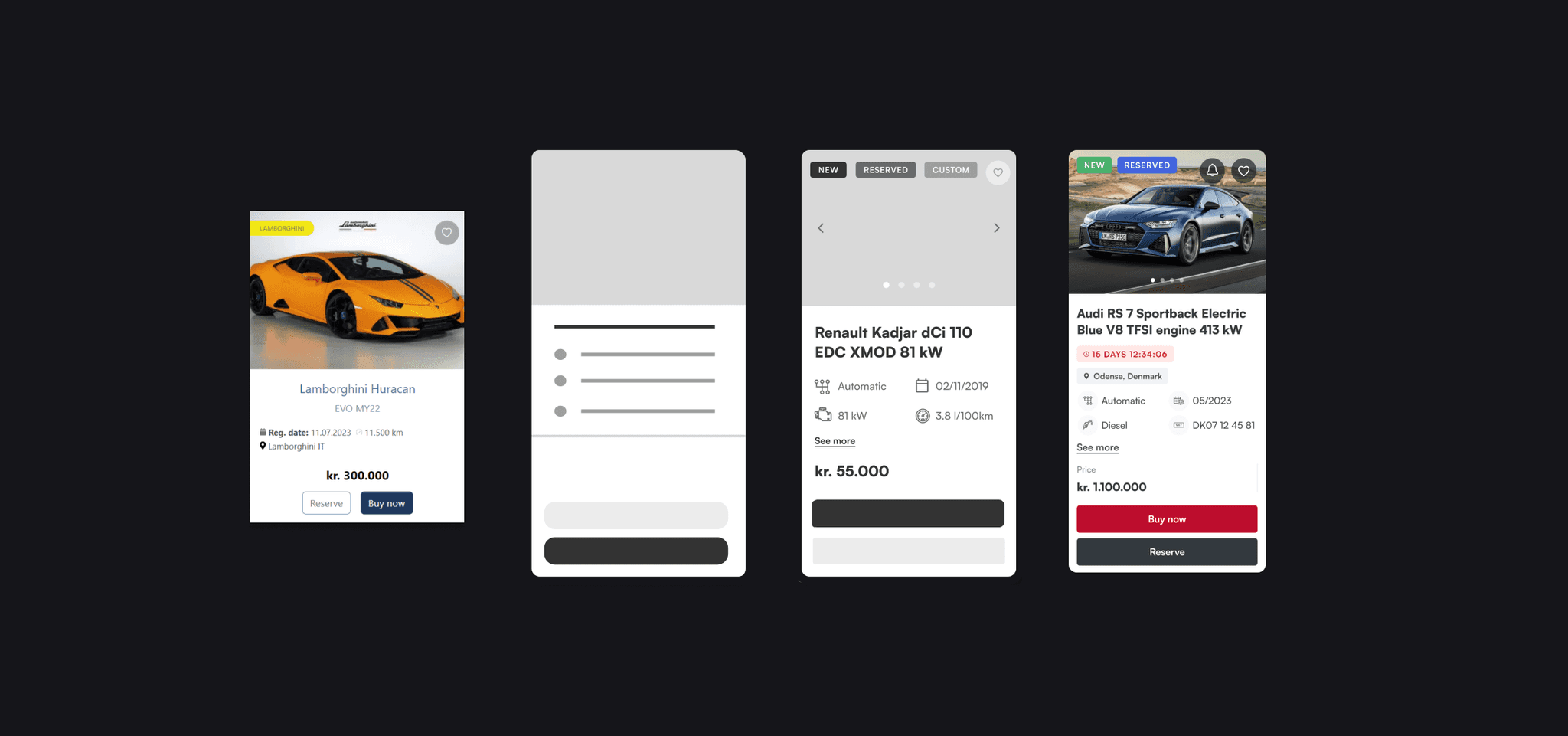
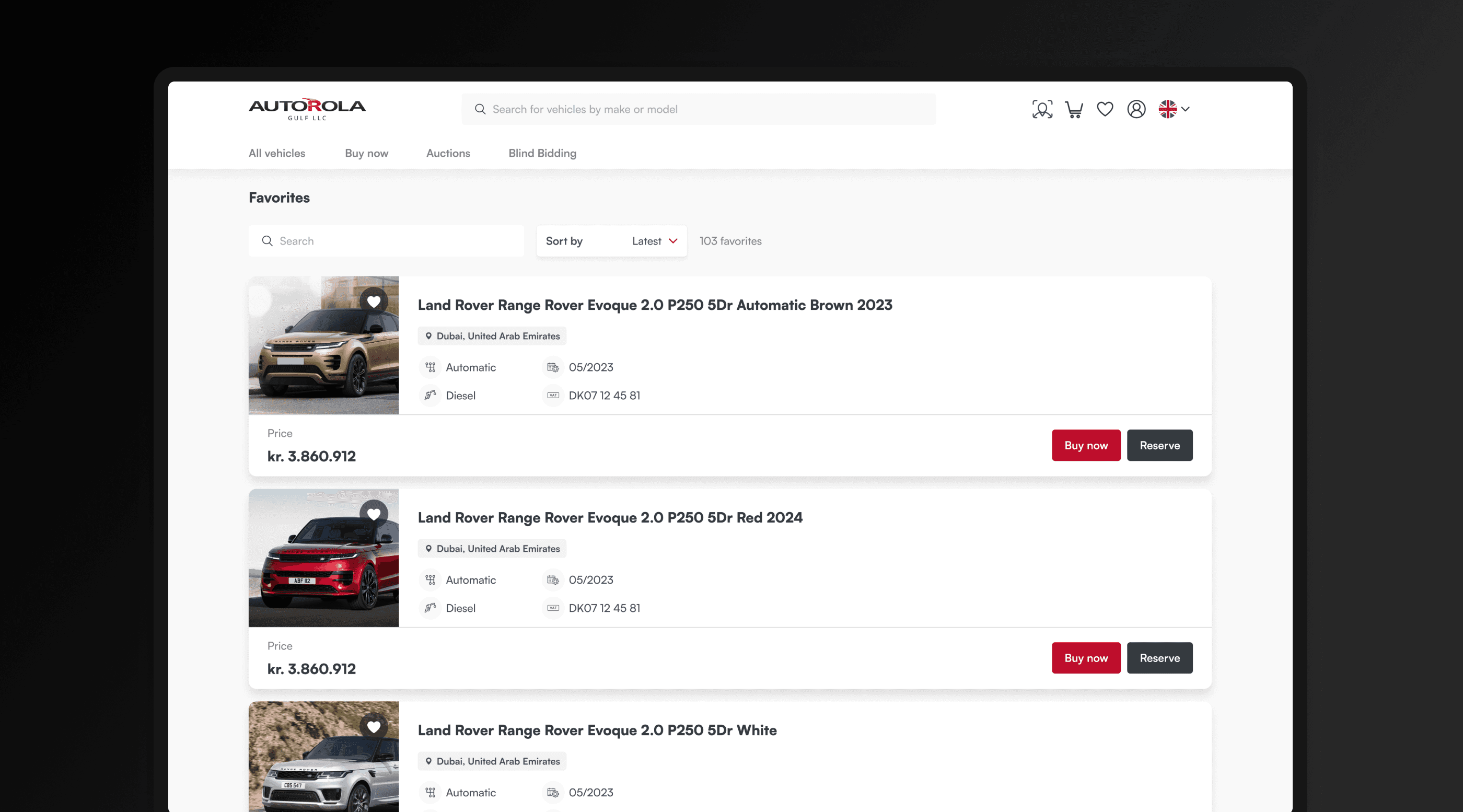
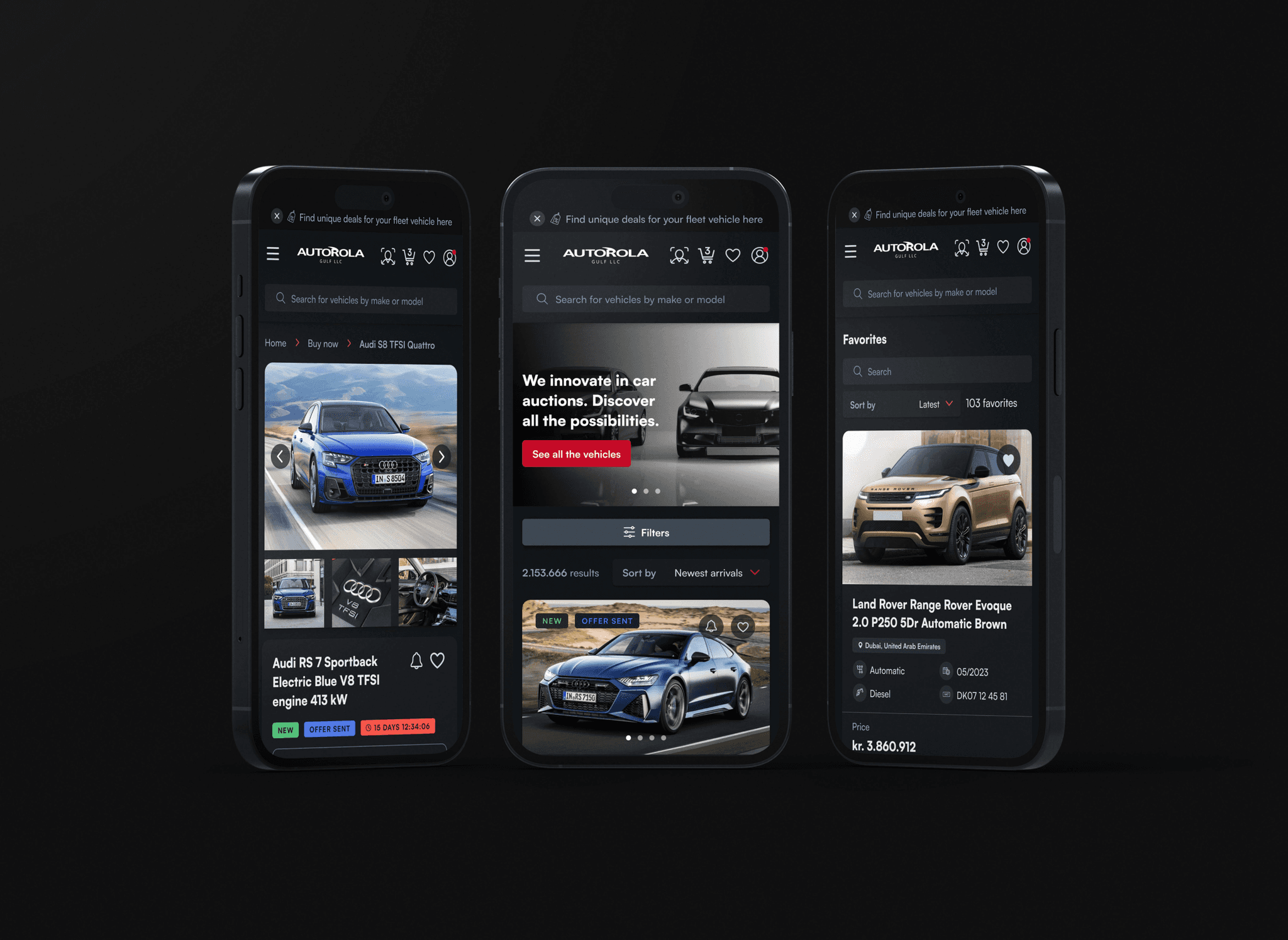
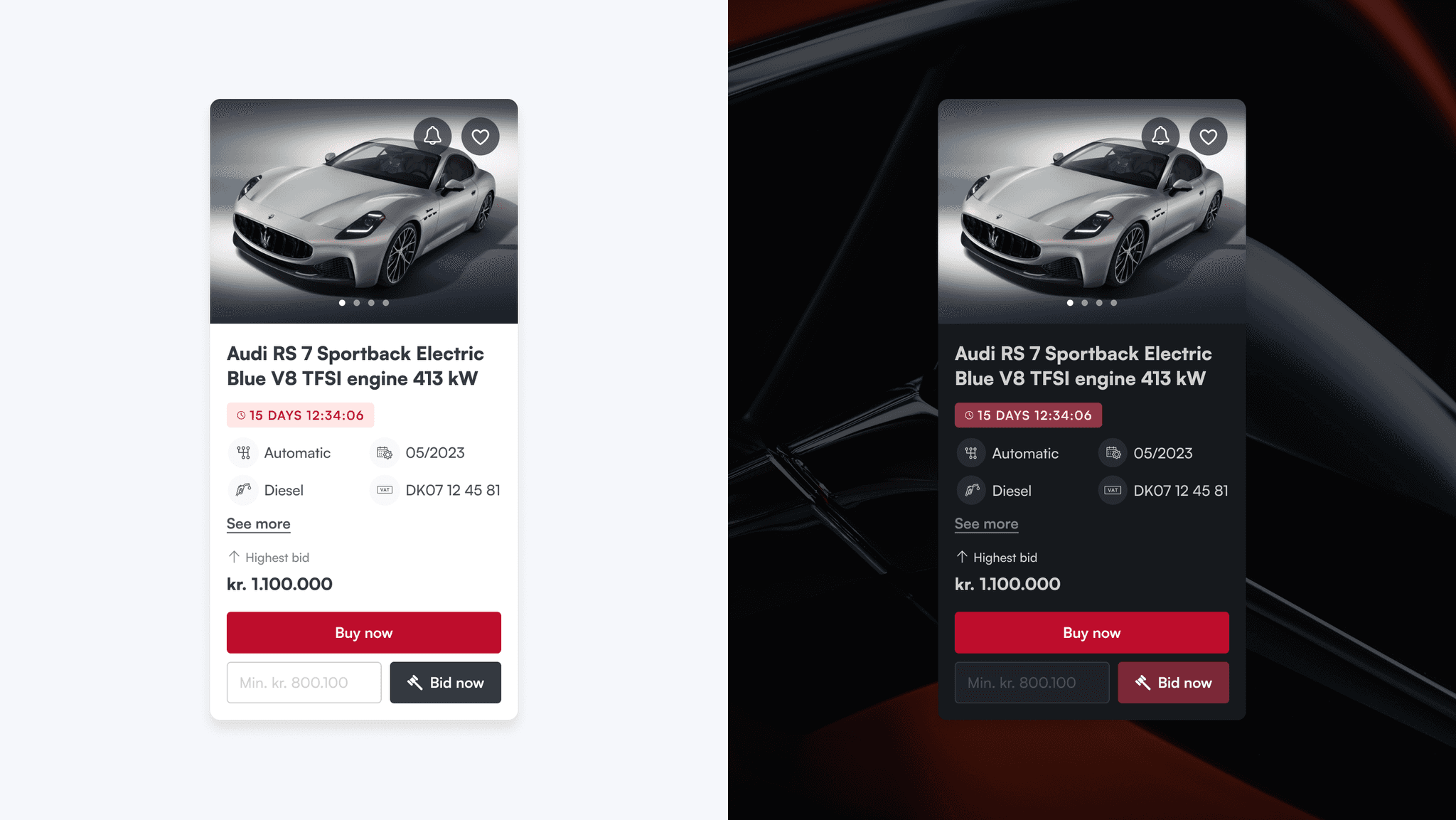
Digital Showroom (DSR) from Autorola Solutions is an online platform that specializes in buying, selling, and auctioning cars from fleet owners, allowing users to bid in real-time from anywhere and to view detailed vehicle specifications.
Client
Autorola Solutions
Services
UX/UI Design
Industries
B2B
Date
2023-2024
Design Process
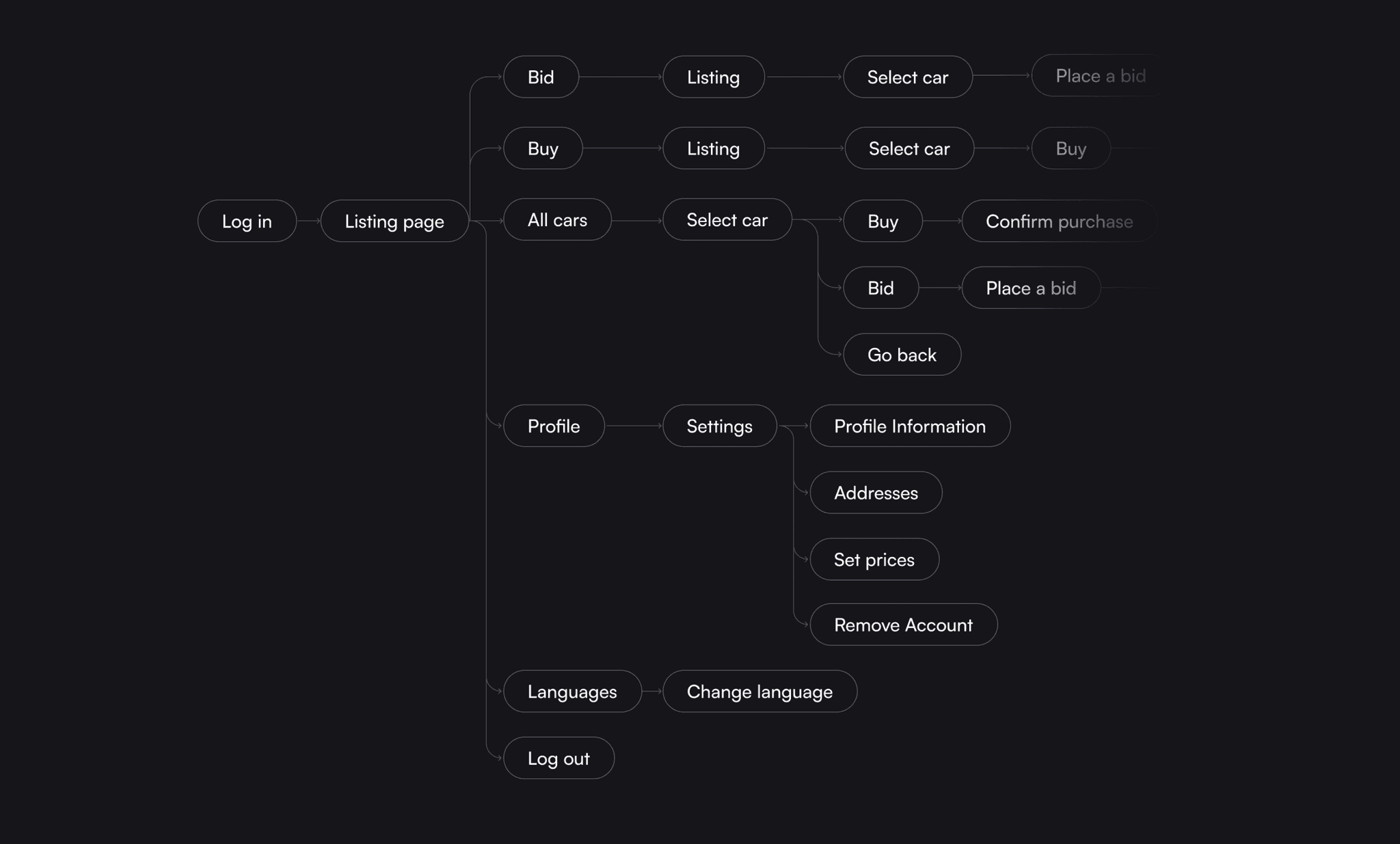
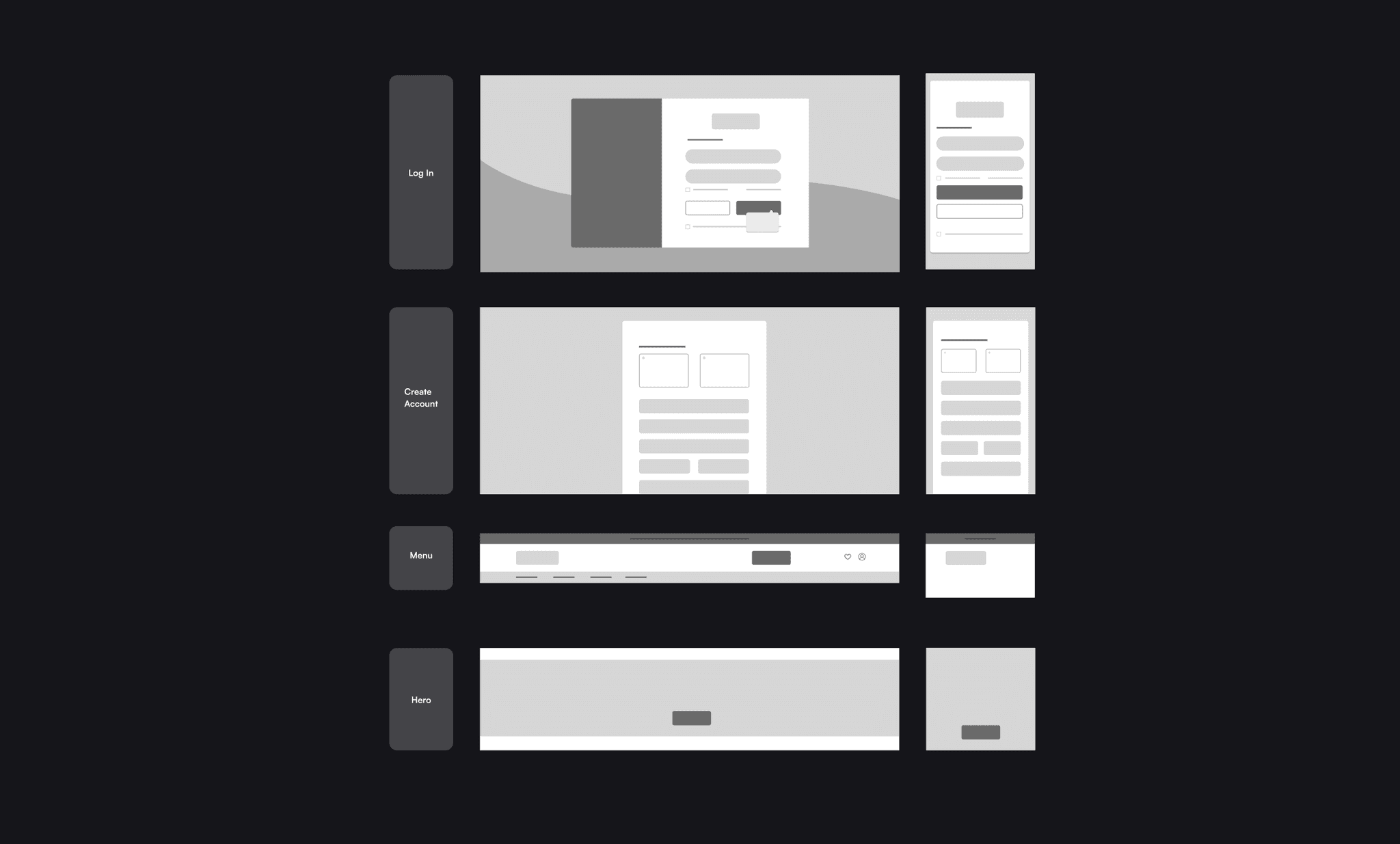
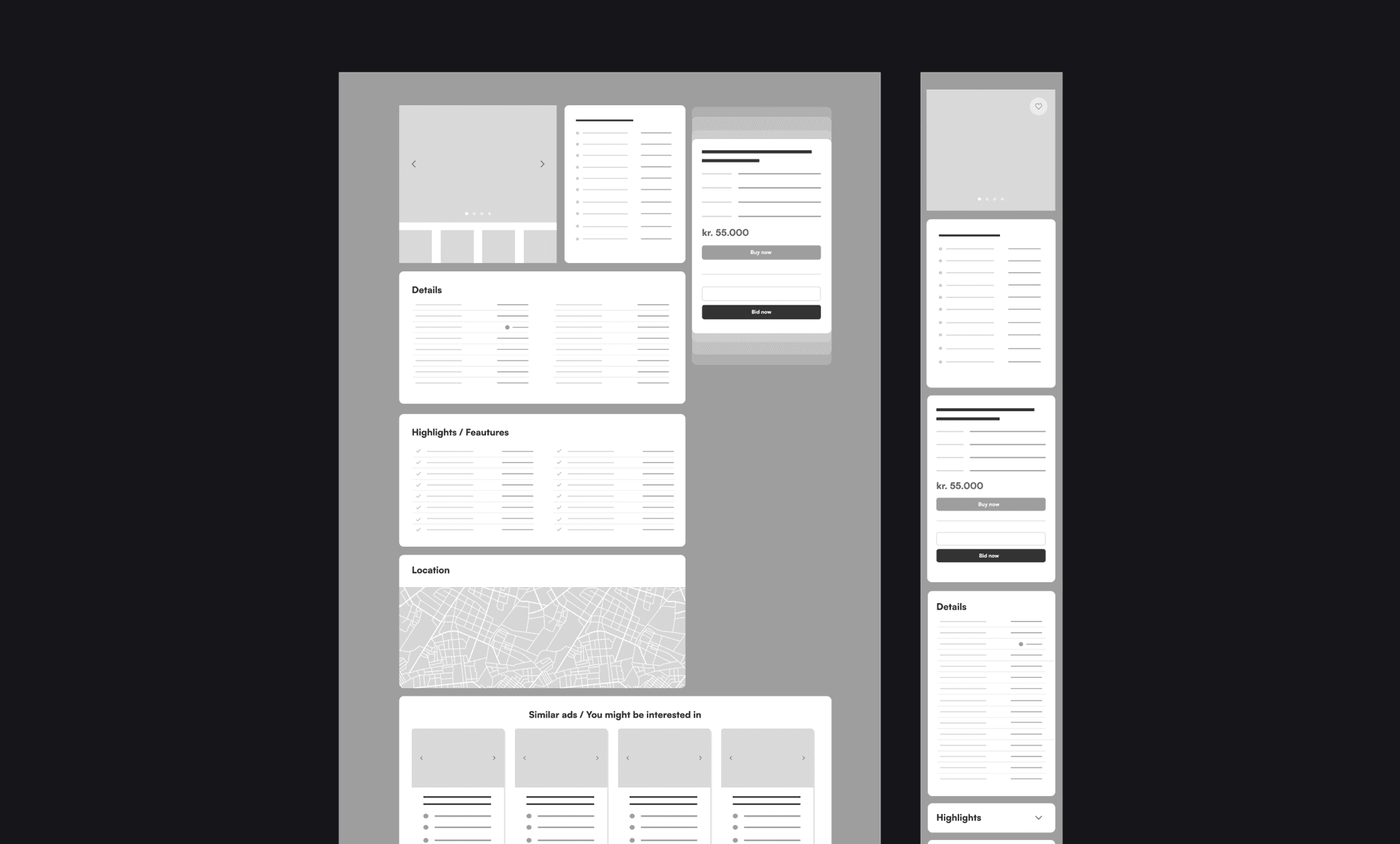
• Understand user needs from goals, preferences and expectations when they interact with the DSR. • Create a design strategy based on the different clients, brands and target audience. • User Research. • Wireframes. • Prototypes. • Create an UI Library customized for clients. • Usability testing. • Continuous evaluation and feedback.
Results
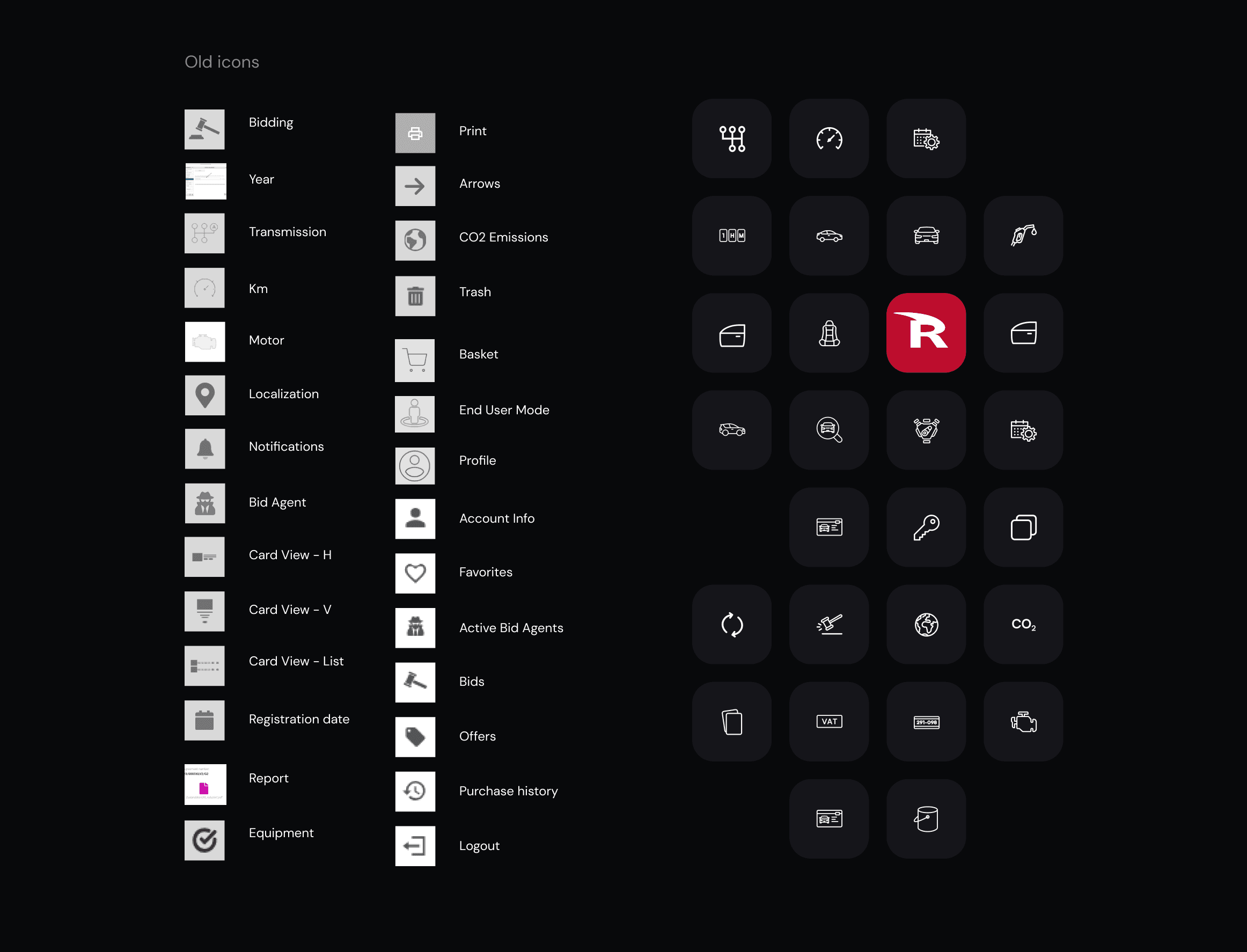
• Solutions that effectively address the specific requirements and expectations of all user groups. • Adaptable design that meet the needs of a diverse and international user base. Understand user needs. • Establish a clear and functional structure. • Transform wireframes into real designs. • A complete design system. • Identify and solve navigation issues. • Improve user flows and features.